[티스토리 관련 팁] 썸네일 크기 설정하기

썸네일로 띄우기 위해 열심히 만들어 대표사진으로 지정하고
‘완료’ 버튼을 누를 때 까지도 보여지는 창에서는
아래 사진의 ‘대표사진 지정’ 사진처럼 원하는 대로 나타났는데,
글 목록에 업로드된 썸네일은 아래 사진 ‘글 목록’ 사진처럼 원하는 크기대로 나타나지 않으신가요??


잘 찾아오셨습니다. HTML, CSS 코드 부분을 좀 건드려야 하지만 이것만 따라 하시면
여러분들이 만드신 썸네일이 그대로 블로그에 올라가질 것입니다.
어렵지 않으니 잘 따라와 주세요!!
먼저 글 목록에 나와있는 썸네일 크기를 수정하는 법에 대해
간단하게 설명하고 뒤에 더 자세하게 알려드리겠습니다.
스킨편집에 들어가 HTML편집을 눌러 CSS, HTML을 수정해 줍니다.
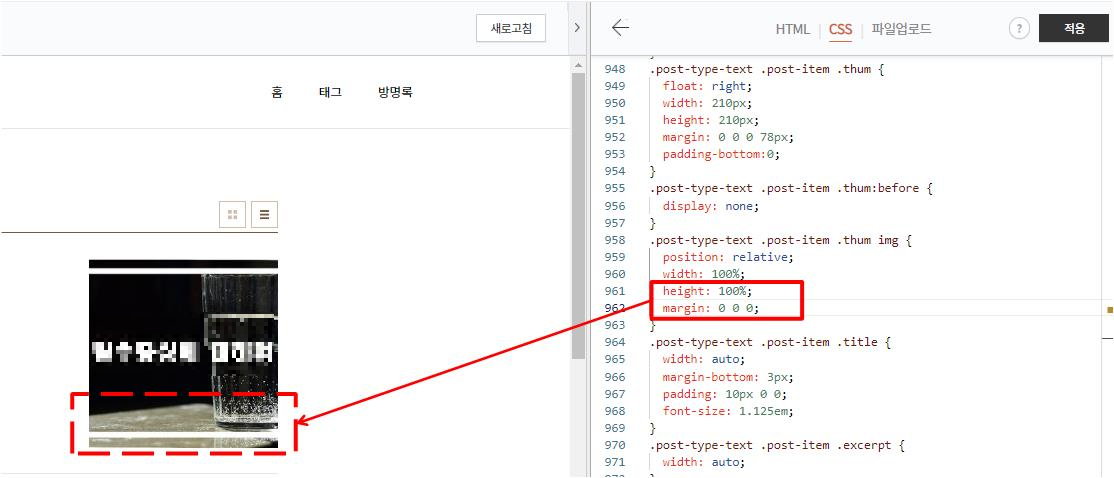
CSS에 '.post-type-text .post-item .thum' 해당 코드를 찾아 'width, height'은 1:1 비율로 작성을 해주시고,
'.post-type-text .post-item .thum img' 이 코드에서는 'width, margin'을 수정해 주시면 되는데
width는 100%, margin은 다 0으로 작성해 주시면 됩니다.
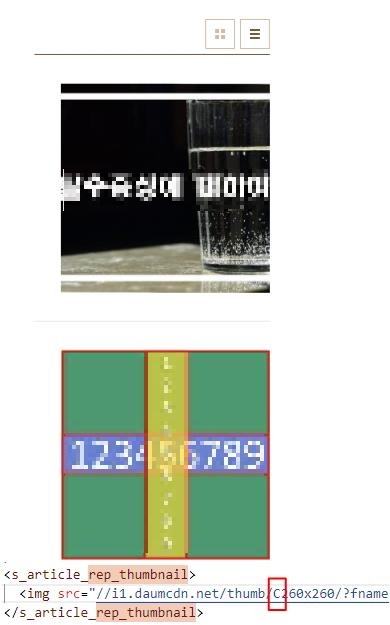
HTML에서는 '<s_article_rep_thumbnail>'태그에 적혀있는
<s_article_rep_thumbnail>
<img src="//i1.daumcdn.net/thumb/C276x260/?fname=https://blog.kakaocdn.net/dn/UORnY/btrLlFCkIA4/twA12eAO2G2jZTNnjk4Hwk/img.jpg" alt="">
</s_article_rep_thumbnail>'C276x260' 의 숫자만 1:1 비율로 수정해 주시고 '적용'버튼만 눌러주시면 됩니다.
이 아래로는 더 자세하고 나름의 팁도 있으니 필요하신 분들은 쭉 읽어보세요~
■ 썸네일 크기 조정하는 방법
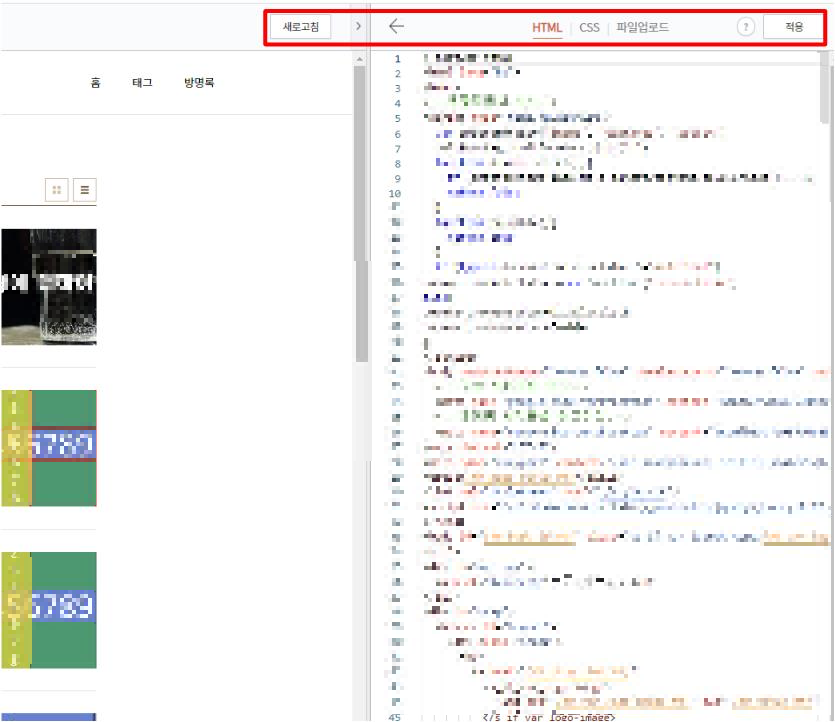
1. CSS / HTML을 수정할 수 있는 스킨 편집 창 열기
- 자신의 블로그 관리자 창으로 들어가 줍니다.
(자신 사이트 주소 'http://~~~.tistory.com' 뒤에 '/manage'를 입력해도 관리자 창으로 들어가 집니다.)
- 좌측에 있는 꾸미기에 '스킨편집'을 눌러 'html편집'을 누르면 HTML과 CSS 코드를 수정할 수 있는 창이 뜹니다.



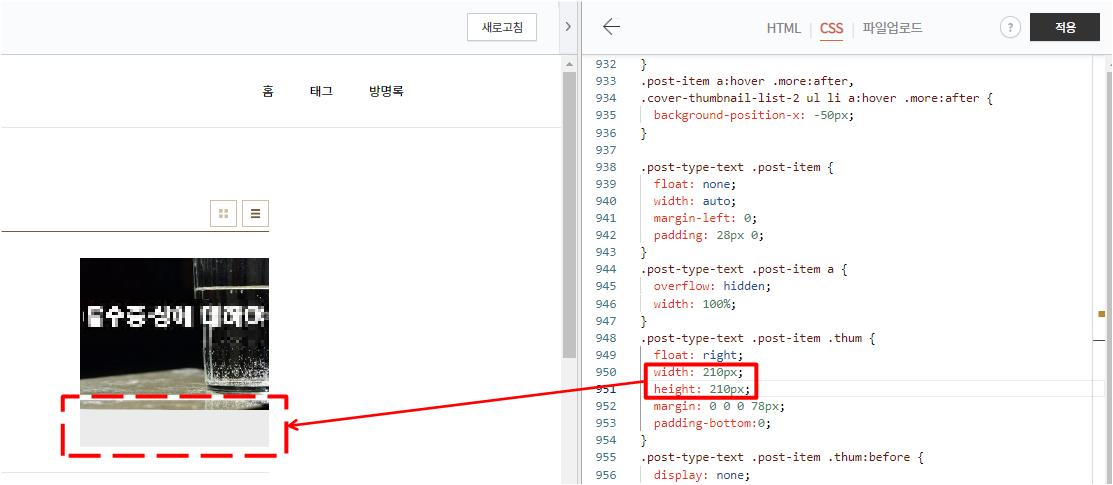
2. CSS 수정하기
(액자에 사진을 넣는 방법이라고 생각하시면 좀 이해하시기 편할 겁니다.)
- 직사각형인 썸네일을 정사각형으로 바꾸는 방법.(다른 액자로 바꾸기)
CSS창에서 검색 기능('Ctrl + f'를 눌러 해당 코드를 입력해 주시면 코드를 빠르게 찾을 수 있습니다.)을 이용해 '.post-type-text .post-item .thum' 해당 코드를 찾아 'height' 를 148이 아닌 210('width' 와 같은 크기)으로 바꾼 뒤 화면에 있는 '새로고침'을 눌러줍니다.
(적용을 눌러도 됩니다. 바뀌어지는 걸 확인하시라고 새로고침을 누르라고 말씀드린 겁니다~)
(굳이 210이 아니어도 'width(가로), height(세로)'를 여러분들이 원하시는 크기로 숫자를 작성해 주시면 됩니다.)


위 사진에 'height를 수정한 후'의 사진을 보면 아래에 빈 공간이 생깁니다.
- 사진 크기 바꾸기(아래에 생긴 빈 공간 해결하기,
직사각형 전용 사진이었던 사진을 정사각형으로 바꾸는 방법)
위와 마찬가지로 CSS창에서 '.post-type-text .post-item .thum img' 코드를 찾아 'height'를 100%로 수정, 'margin'에 작성된 '-29px'를 지우고 '0'으로 변경해 주고 '새로고침'을 눌러줍니다.


이렇게 작성해 주시면 썸네일에 빈칸이 사라지게 됩니다~
여기서 끝이 아닙니다.
양 옆 혹은 위아래가 잘려나가신 분들 계시죠 이것 또한 해결해 드리죠
3. HTML태그(코드) 수정하기
- HTML에서 '<s_article_rep_thumbnail>' 해당 태그(코드)를 찾아줍니다.

제대로 찾은 게 맞나 싶은지 확인하시려면 '<s_article_rep_thumbnail>' 해당 코드(태그) 위에 마우스를 올려 저와 같은 안내 창 같은 게 뜨는지 확인해 보세요.
사진에 표시해둔 'C276x260'은 'C'는 썸네일의 스타일, 숫자들은 약간의 가로, 세로 길이와 해상도인 것 같습니다.
- 숫자가 나타내는 거 알아보기
C276x260에서 C260x260을 하니까 왼쪽 사진에 길이보다 우측 사진의 길이가 좀 더 짧아지고, 좌측에서 안보이던 위, 아래줄이 오른쪽에서 보이시는 걸 확인할 수 있습니다.


해상도 부분도 260x260과 800x800의 차이는 크게 안 나는 것처럼 보이지만 100x100은 확실하게 차이가 납니다.(사진에 다 블러처리를 했는데 글꼴 저작권 때문에 어쩔수 없이 했습니다... 죄송합니다. 무튼 해상도의 차이가 있습니다!)
- C, R, P 썸네일 스타일 알아보기(코드에 작성 시 꼭 대문자로 작성해야 합니다.)



C : 사진의 가운데에서부터 어느 범위 내로 자른 후 썸네일로 등록하는 방식입니다.(어디서 사이즈를 가져와 자르는지 잘 모르겠습니다...)
R : 사진을 자르지 않고 CSS코드에 설정된 크기에 빈 공간 없이 가득 채워 썸네일로 등록하는 방식
(개인적으로 사진을 1:1 비율로 저장 한 뒤 이 코드를 사용해 썸네일을 등록하는 걸 추천해 드리겠습니다.)
P : 사진을 있는 그대로 저장하지만 가득 채우지 않고 크기를 줄여 빈 공간을 두면서 썸네일로 등록하는 방식

다 원하는 대로 설정을 한 뒤 '적용'을 눌러주시면 원하는 크기에 맞게 블로그 썸네일이 설정되신 걸 볼 수 있으실 겁니다!!
긴 글 읽어주셔서 감사합니다.
사진을 가로로 나열하는 법이 궁금하시다면 해당 글을 읽어보시면 됩니다~
티스토리 사진 나란히 올리는 법
여러 개의 사진을 붙여 넣기, 불러오기로 가져와 가로로 정렬시켜 올리고 싶은데 계속해서 가로가 아닌 세로로, 위 아래로 사진이 등록돼 답답했던 적이 있으신가요?? 전 답답했던적이 있어 사
jw-onestep.tistory.com
'티스토리 설정' 카테고리의 다른 글
| [티스토리 관련 팁] 블로그로 달러 벌기 애드센스 가입방법(1) - 티스토리 셋업. (0) | 2022.09.25 |
|---|---|
| [티스토리 관련 팁] 한글, 워드에 있는 폰트 사용하면 폰트 저작권에 걸립니다. - 블로그, 유튜브 업로드 시 조심해야 할 폰트 저작권(feat. 눈누사용법) (0) | 2022.09.07 |
| [티스토리 관련 팁] 블로그 글 좀 더 빠르게 작성 하는 방법(글 서식 등록하기) (0) | 2022.06.26 |
| [티스토리 관련 팁] 티스토리 사진 나란히 올리는 법 (1) | 2022.06.21 |
| [티스토리 관련 팁] 티스토리 링크걸기(글 내부에 링크걸기) (0) | 2022.06.10 |



